Zdjęcia zapowiadające wpis wykonała dla mnie Agata Famielec.
Czy wiesz, jak przygotować zdjęcia na stronę www? W dzisiejszym wpisie dokładnie krok po kroku pokażę Ci, jakie czynności musisz wykonać, aby przygotować fotografie pod pozycjonowanie oraz jak dopasować ich rozmiar, aby strona się szybciej wczytywała.
Wybieramy i zapisujemy zdjęcia w jednym folderze
Zdjęcia, które chcesz dodać do jednej galerii na stronie www, umieść w jednym folderze na dysku komputera. U mnie przykładowo będzie to folder nazwany „sesje portretowe”. Jak widzisz, zdjęcia mają domyślne nazwy z aparatu: DSC lub daty. Takie oznaczenia na pewno nie będą pozycjonować naszej strony w google. W dalszej części poradnika znajdziesz instrukcję, jak hurtowo dopasować nazwy wszystkich zdjęć z wybranego folderu pod SEO.

Jak wczytać zdjęcia do programu Adobe Lightroom?
- Otwórz program Adobe Lightroom.
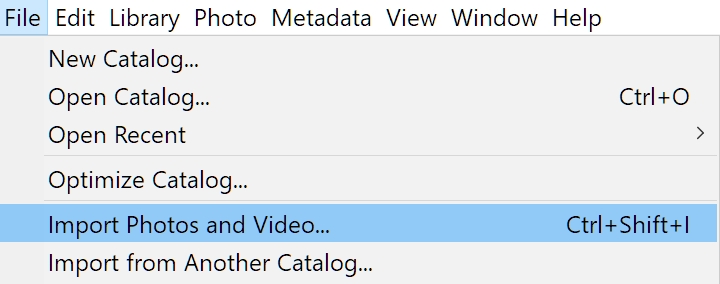
- Z menu górnego wybierz polecenie: File > Import photos and videos.

- Po lewej stronie w menu przejdź do folderu, w którym umieszczone są wybrane fotografie.
- Kliknij w Import.
- Zaznacz wszystkie pliki CTRL+A.
- Kliknij w Export.
Jakie ustawienia eksportu wprowadzić?
Teraz przechodzimy do najważniejszej części. To właśnie tu będą pojawiać się właściwe rozmiary plików oraz nazwy dopasowane pod pozycjonowanie w google.
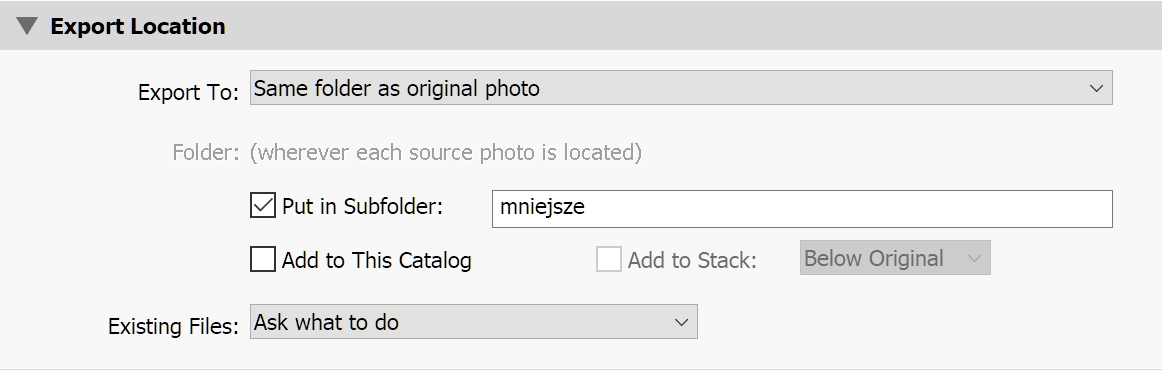
Export Location
W tej sekcji ustawiamy, gdzie mają zapisać się nowe wersje plików. Ja wybieram ten sam folder (Same folder as original photo), tylko dodatkowo tworzę podfolder nazwany mniejsze (Put in Subfolder).

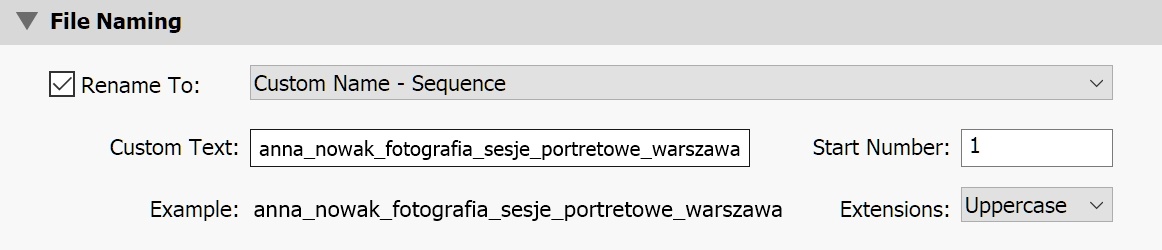
File Naming
Ta opcja pozwala przygotować fotografie do pozycjonowania w google poprzez nadanie im odpowiednich nazw.
- Zaznacz: Rename To > Custom Name – Sequence
- W Custom Text wprowadź wyrażenia opisujące fotografie. Są to:
- nazwa firmy (u mnie jest to anna_nowak_fotografia);
- rodzaj sesji (sesje_portretowe);
- miasto (warszawa).
Uwaga!
Tworząc nazwę musimy pamiętać, aby wszystkie wyrazy pisane były małymi literami, bez polskich znaków, bez spacji (zamiast niej używamy znaku podkreślenia), bez krótkich wyrazów typu „i, w, z”. Nazwy nie powinny być zbyt długie, a wyrazy nie mogą się powtarzać. Zerknij na grafikę poniżej, aby zobaczyć, jak to powinno wyglądać.

Jeśli ustawimy opcję Start Number na 1, wtedy do każdej nazwy doda się numeracja.
Jakie wyrażenia możesz wprowadzać w nazwach?
- nazwę firmy/imię i nazwisko, jeśli Twoja firma zawiera je w nazwie;
- rodzaj sesji (ograniczam się zawsze do jednego rodzaju najtrafniej opisującego daną sesję)
- miasto, na które chciałabyś pozycjonować swoją stronę www.
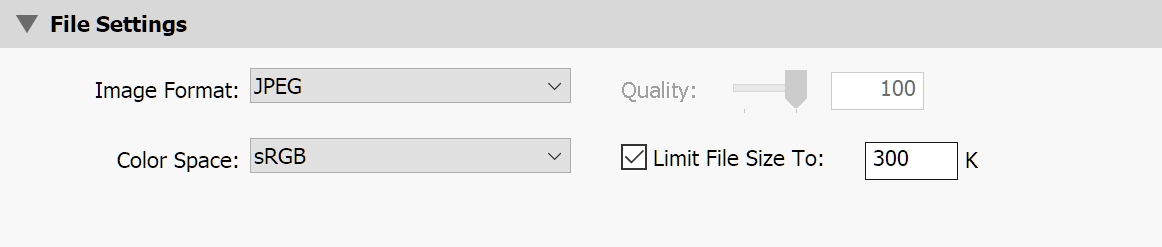
File Settings
Tu pojawia się bardzo ważna opcja, która pozwala na zmniejszenie wagi zdjęcia, dzięki czemu cała strona będzie się wczytywać zdecydowanie szybciej. Ustaw Limit File Size To: 300 K.

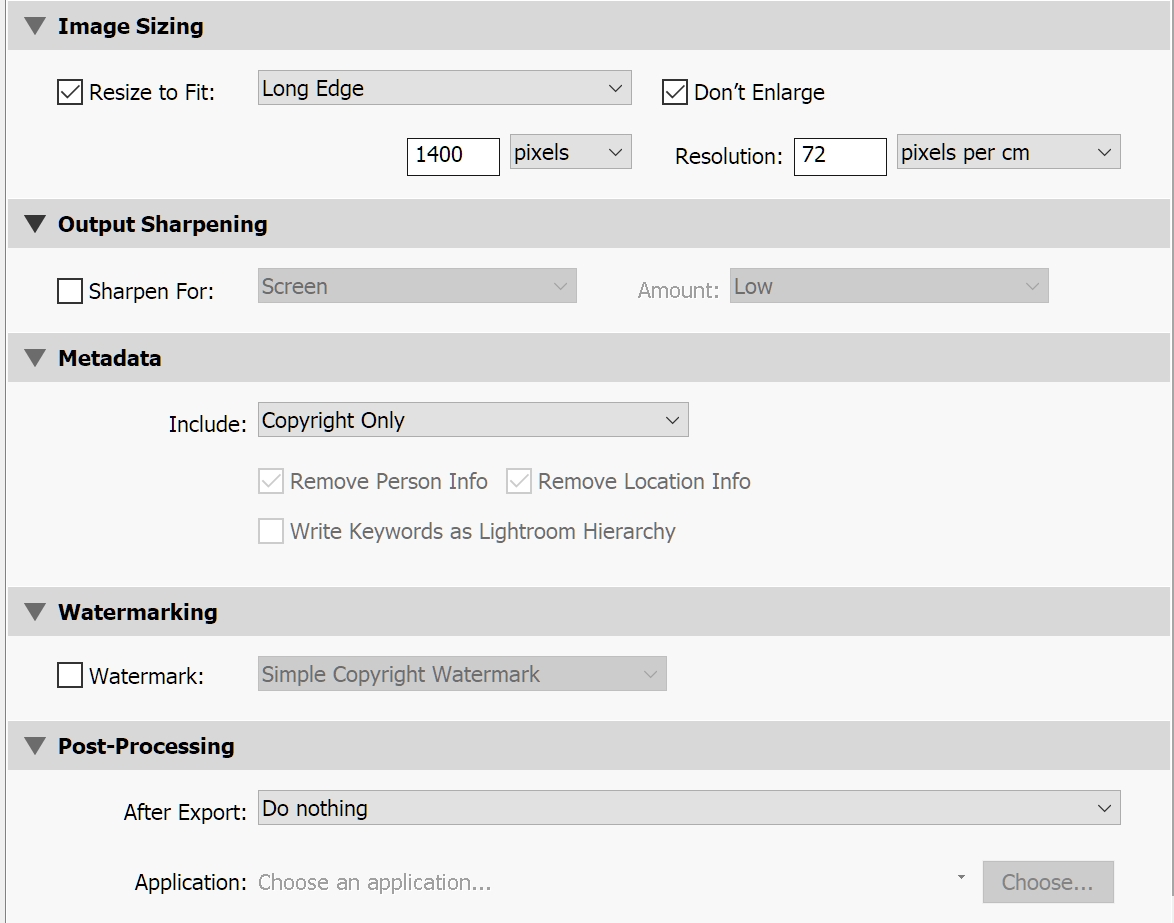
Image Sizing i Output Sharpening
Za pomocą Image Sizing przygotujesz rozmiar zdjęć.
- Zaznacz opcję Resize to Fit: Long Edge – wtedy ustawisz rozmiar dłuższej krawędzi.
- Wstaw 1400 pixels. Uwaga: jeśli chcesz przygotować zdjęcia, które będą zajmować całą szerokość ekranu, ustaw szerokość na 2000px.
- Resolution: 72 pixels per inch – jeśli zdjęcie jest przygotowywane do umieszczenia na stronie www, a nie do druku, wystarczy wpisać 72. Do druku musi być obowiązkowo 300.
- Sharpen For: Screen – jeśli zdjęcia były już wcześniej wyostrzane, wtedy ta opcja pozostaje wyłączona. Jeśli nie były, zaznaczam ją i ustawiam na Low lub Standard.

Po wprowadzeniu wszystkich ustawień eksportu, kliknij w Export na dole i poczekaj aż pliki się przekonwertują. Pomniejszone zdjęcia znajdziesz w folderze mniejsze. Teraz możesz umieścić je w portfolio na swojej fotograficznej stronie www.
Zamów projekt strony www dla swojej fotograficznej działalności
Nie masz jeszcze swojej strony www? Planujesz ją zamówić? Sprawdź, jak mogę Ci pomóc stworzyć Twoje wymarzone miejsce w sieci. W mojej ofercie znajdziesz: strony www dla fotografek oparte na moich autorskich gotowych szablonach lub indywidualne projekty stron internetowych dla fotografek.